Fight to eliminate the other faction in a battle-arena style combat, where you can join as part of the Big or Juicy faction. Paper Wars is a game that illustrates the sketches, stories, and wars that take place in magical and sci-fi worlds, imagined in a kid’s notebook.
Contributions
- Used AirConsole API to control player mobile devices as gamepads
- Implemented and designed the combat system
- Implemented events to decouple classes
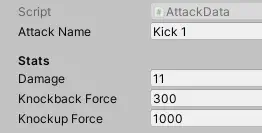
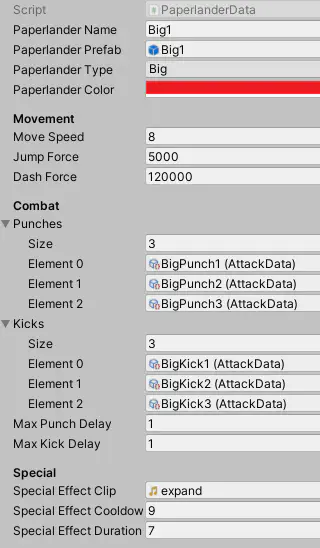
- Used ScriptableObjects to store character combat data, attributes, etc.
- Incorporated diegetic elements to create immersion
- Created flow diagrams and wireframes for the game loop
Prototyping
The following video demonstrates both of the Paperlanders’ abilities as well as the camera movement.
Programming
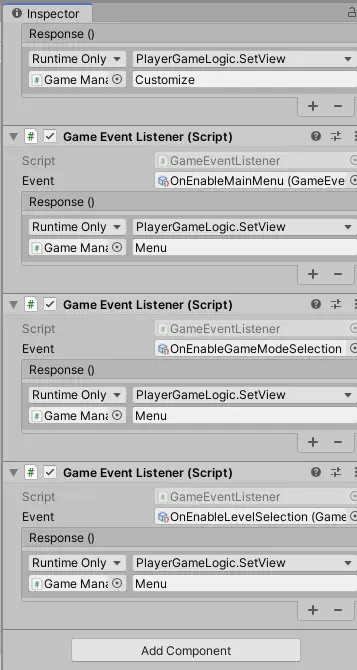
I used a handy GameEvent/Listener component (powered by Unity Events) that made it very easy to hook up in-game events to occur upon a raised event.
As for the combat, I thought that this area was one of the more enjoyable to work in. Not only was it fun to put together some of the combat animations into a string of attacks, but also it was fun to balance the stats of each attack. I created a system for assigning specific attack combos and stats like damage and knockback force.
AirConsole
I used the AirConsole API to send messages between C# and JS files.
Change device state
// Message AirConsole to change device state
public void SetView(string viewName)
{
if (AirConsole.instance.IsAirConsoleUnityPluginReady())
{
AirConsole.instance.SetCustomDeviceStateProperty("view", viewName);
}
}
With AirConsole (and my rusty front-end skills), I could customize the controller to any layout as long as it satisfied AirConsole’s guidelines for controller design.

UI/UX


For the main menu, I designed the diegetic elements featured in the video below. I wanted to bring some connection to the player navigation and the kid’s bedroom. Since the motif is paper, I used notebook paper for selecting levels and game modes. I also made columns for player names to appear under each faction, which I thought would be a pretty cool and relevant way to present team formation.
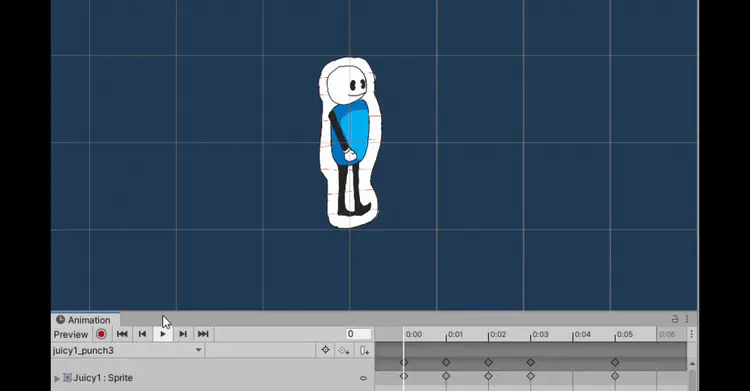
Animation
One of the challenges when creating the animations for all attack combos for the Paperlanders was timing. Because there were very few sprite frames to work with, I had to make sure that the duration of each attack felt right, meaning they weren’t too slow (which makes the attacks feel sluggish) nor too fast (where the players can’t see which attack combo was used).
VFX
I was responsible for designing and implementing all the VFX in the game. This includes Paperlander specials and deaths, hazards (birds, rocketship, meteors), and background spaceships.