Interact with your pet mushroom by giving it toys to play with and decorating its mush-house! Earn coins by playing various types of mini-games like Mush Rush - a rhythm game.
Contributions
- Engineered the Mush Rush rhythm minigame
- Implemented rhythmically synchronized gameplay with Wwise
- Built several internal tools to improve developer QoL
- Configured data-driven level design for rapid level iterations
- Scripted character controllers for Mush Rush and Hub gameplay
- Assisted in the development of the curved toon shader
- Programmed various game UI and VFX
- Directed an in-game cutscene using Unity Cinemachine and Timeline
Prototyping Mush Rush
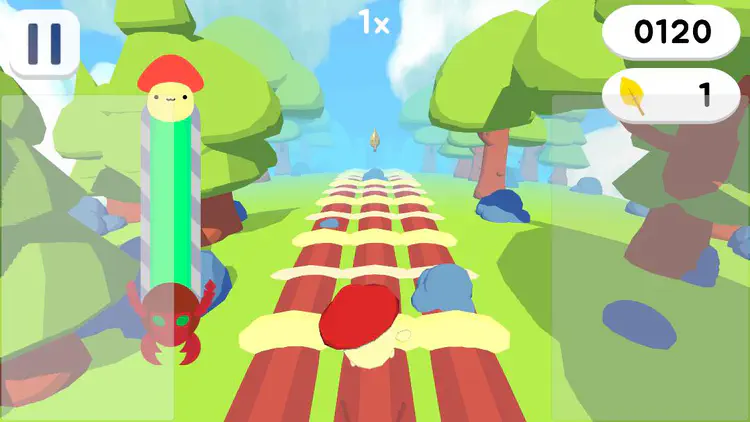
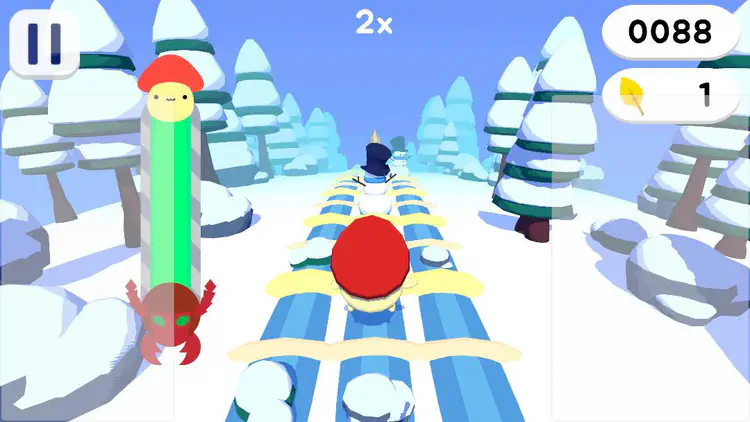
Mush Rush was the first minigame to be introduced to the game as a way for players to earn coins, with which they can spend on furniture, accessories, etc. in the shop. It is a rhythm game where players must move to the beat and avoid obstacles to escape from the BEATle (pronounced as beetle).
After playtesting the minigame, I figured the current implementation wasn’t scalable in that it had to take into account the songs with varying measures, BPM, and off-beat melodies. The environment also needed to be interchangeable, so trees, obstacles, and lanes had to be replaced with very little manual work.
Revamping Mush Rush
Map Redesign
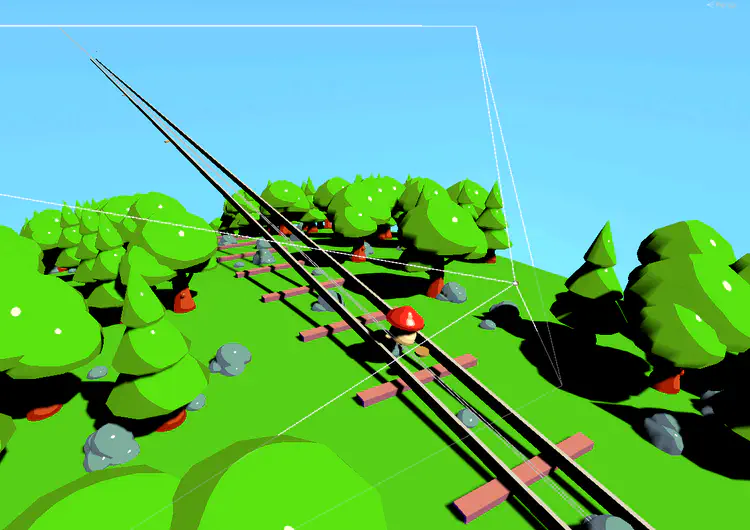
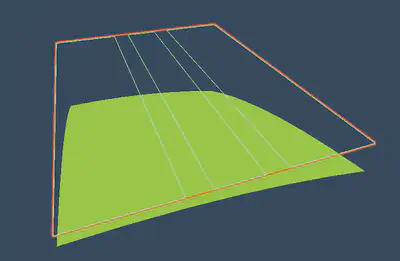
I initially thought of generating the map as if it was a music score. I dissected the parts of the terrain into measures, beats, lanes, and inner/outer environments. In order to make the map as customizable as possible while decoupling each section from others, I had to group the map in such a way.

The terrain above is used as a template for representing a measure of the song. Physically, it contains three colliders that define the boundaries in which objects spawn. This was a much better way to create the map compared to the cylinder because it:
- allowed me to make the styling more appealing with the curved shader
- made it much easier to calculate and debug the song position represented in Wwise
- eliminated any need to calculate cycles of the cylinder
Data-driven Level Design
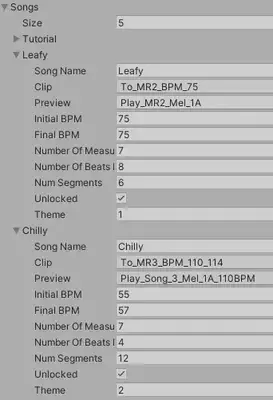
The new system was capable of accommodating the two differently-structured songs our sound designer composed. In the following figure, the sound designer can pass in specific information about the song, so when Mush Rush is played, the game will adjust the terrains (measures) and the map’s move speed according to the information.

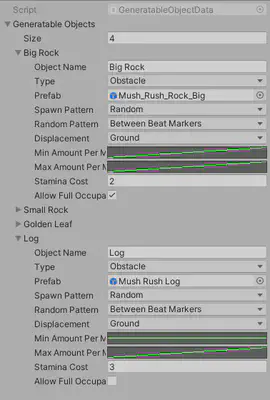
In Mush Rush, obstacles play a vital role. I implemented a way for level designers to modify the positions of obstacles with the following possible configurations:
- At the beginning/end of each measure
- Between/on each beat marker
- Vertical displacement
In the following figure, obstacles have their spawn rate defined by curves (AnimationCurve) that control the minimum and maximum amount at specific times.

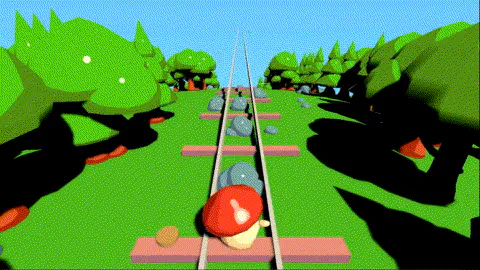
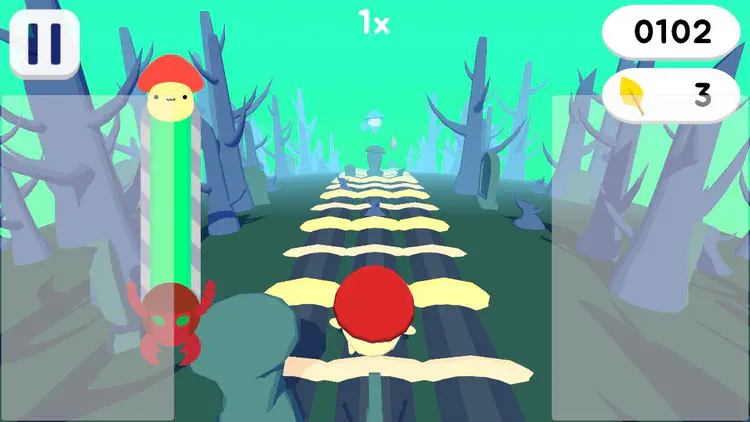
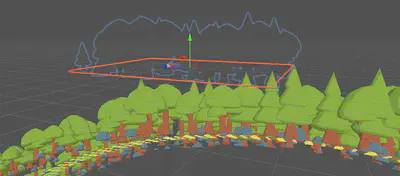
The images below show the first iteration of the new system combined with the first iteration of the curved toon shader.
Up until our initial release, I had made numerous enhancements to the system, including but not limited to:
- Better sampling methods for randomly generating background environments
- Synchronized jumping with song BPM
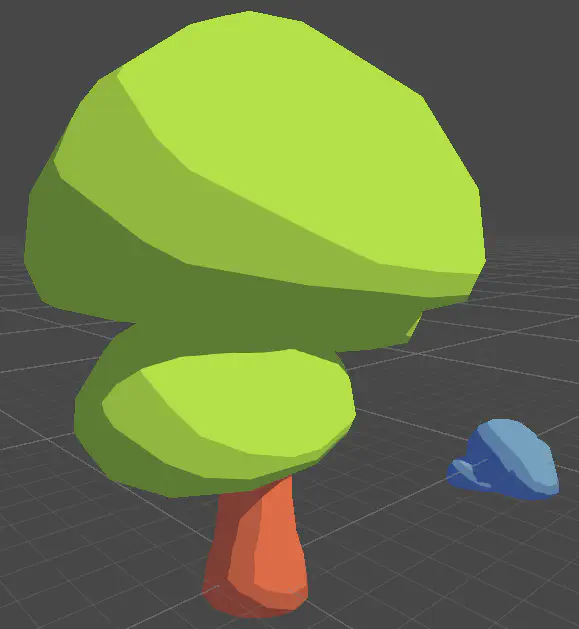
- Varying sizes of trees
- Fog (useful for occluding distant items)
Creating the Curved Toon Shader
I worked with our 3D artist in creating a smoother toon shader, which can not only receive shadows but also react to multiple light sources. The trade-off was that we were unable to upgrade to Unity’s Universal Render Pipeline, which would have been better suited for mobile device performance. So, we stuck with the built-in render pipeline and had to optimize the shader code manually.

After polishing the toon shader, I combined the toon shader code (surface) with the curved shader code (vertex) and produced the result shown above.
Juice
Song Selection UI/UX
The song selection screen displays all the songs that can be chosen and played in Mush Rush.
Shop Architecture
I was responsible for structuring and grouping the UI together, which made it easier to add new categories, tabs, and shop items. I also programmed most of the functionality such as sending information between the selected item and the item display.
Shop Builder Tool
I created a tool that allowed artists to sync asset data from either Google Sheets or the Unity editor.
Import from Sheets
Export to Sheets
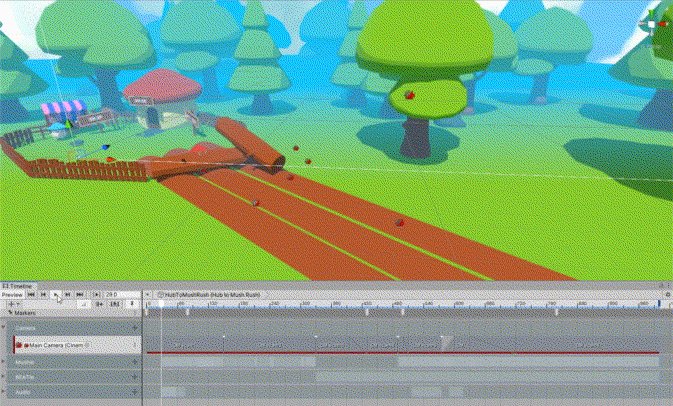
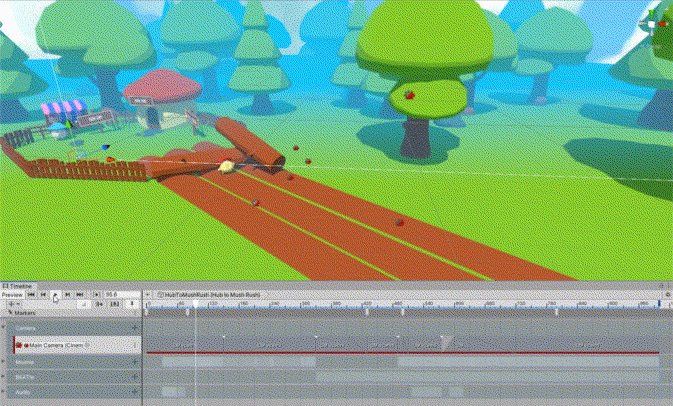
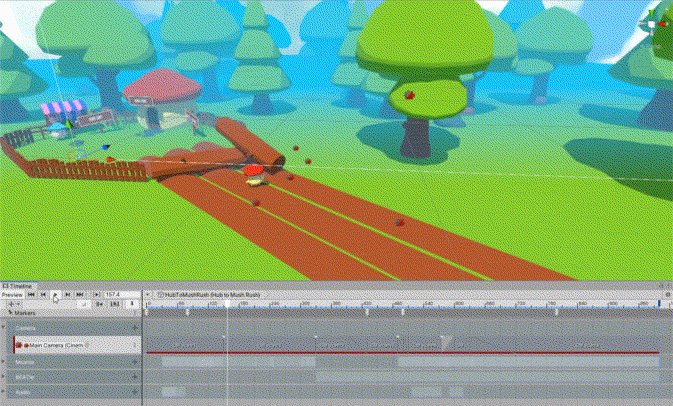
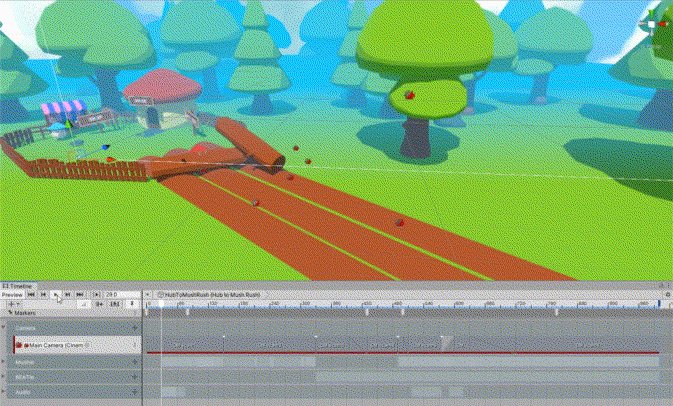
Cinematics
The cutscene was made possible with the power of Unity’s Cinemachine and Timeline. I was able to effortlessly create a cutscene that was easy to modify if changes were needed and also signal certain events to happen such as telling Wwise to play another track or loading the next scene.